Introduction
Origami Studio is a free design tool created by Meta and available for Mac. It allows designers to rapidly build and share interactive interfaces.
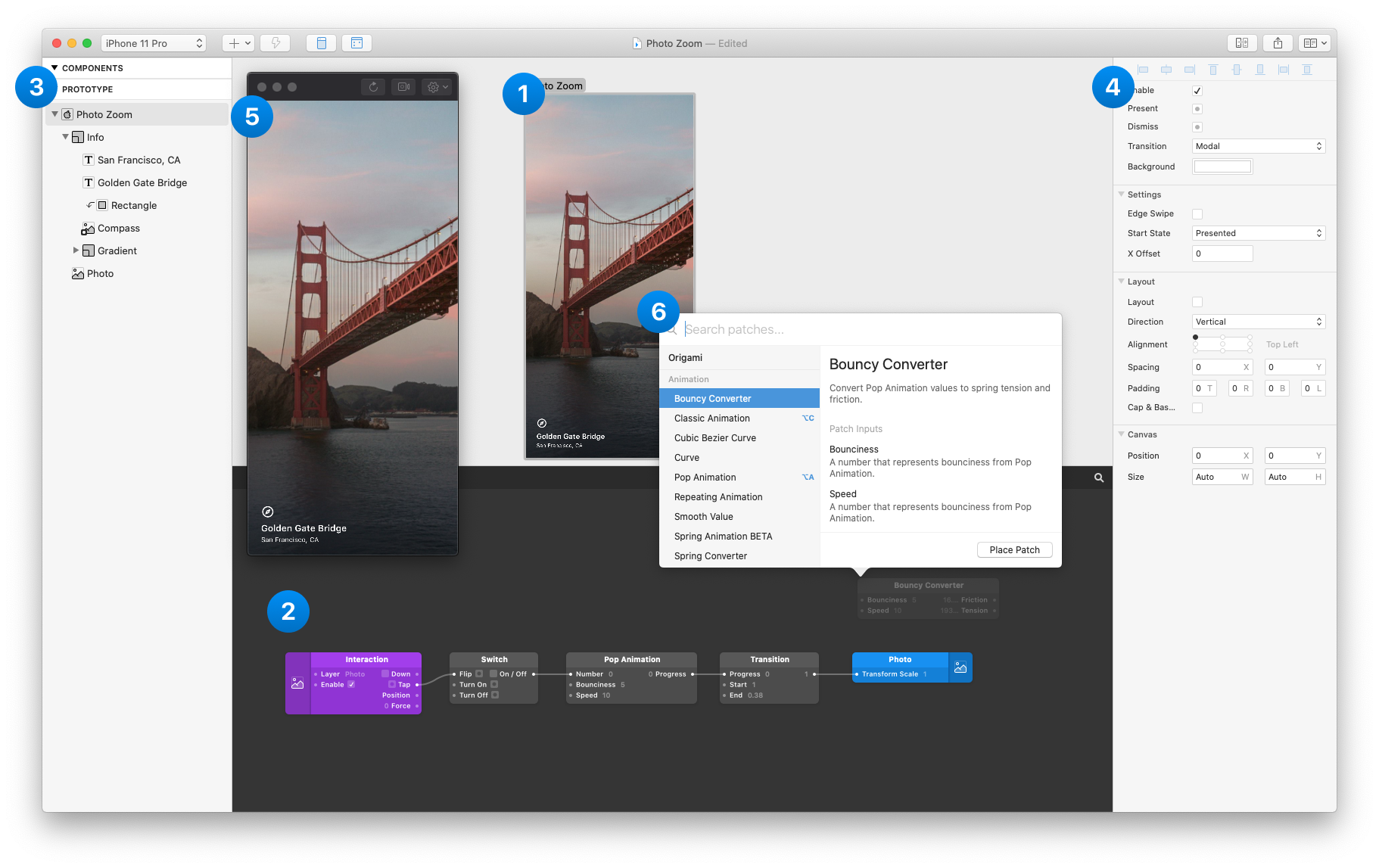
There are 6 main panels in Origami Studio:

1. Canvas
Visually drag, drop and resize to layout your prototype. Draw and edit shape layers, text, images, videos and layers imported from Sketch & Figma. Setup adaptive layouts in your artboards and groups using layout.
2. Patch Editor
Add interaction, animation, and behavior to your prototype using blocks called patches. Connect patch outputs to layer properties in the Inspector.
3. Layer List
A list of layers in your prototype. Add a new layer with the + button in the toolbar. To add interactions to a layer, hover on it and click the Touch button to select from a list of interactions like Tap, Scroll, or Swipe.
4. Inspector
Select a layer and adjust its properties in the inspector.
5. Viewer
View, interact with and record the prototype.
6. Patch Library ⌥⏎
View a list of all patches and and their descriptions. To open the Patch Library, double click the Patch Editor or use the keyboard shortcut. To add a patch to a prototype, select it and press return.