Often when prototyping, we want interactions to only occur sometimes — when something is true or false, or to let multiple things control an interaction, such as two different buttons having the same effect.
This is called adding logic, and we’re going to learn how do this in Origami by building an Instagram Direct Messages prototype.
Know some code?
If you’re coming from a code-based background, such as JavaScript or Framer (CoffeeScript), Origami might be a bit different than you are used to. We recommend that you visit Coming From Code before continuing.
Setting up
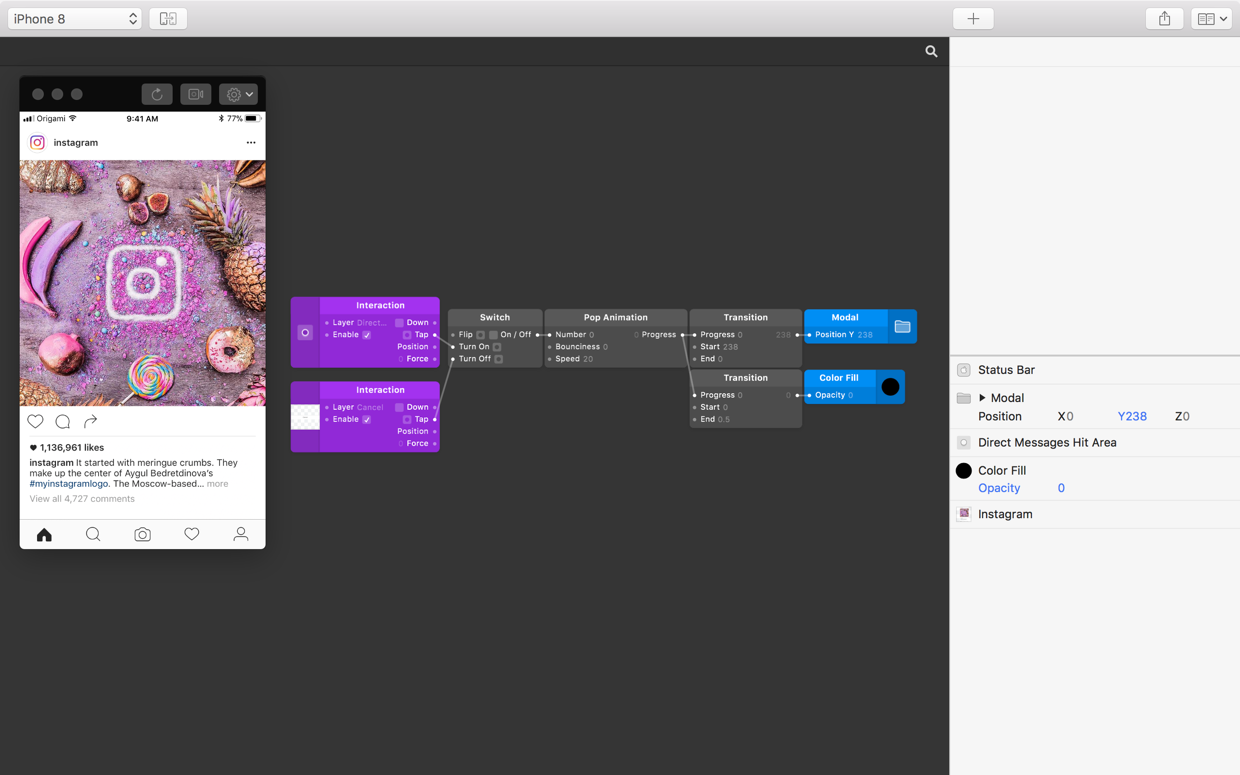
You should notice when you open the file that some core interactions have already been created.

The basis of this prototype is centered around the direct messaging functionality found in Instagram. We have our Send To layer, which opens the Direct Messages Modal Group, and the Cancel layer which in turn closes it.
On closer inspection, our prototype contains the Direct Messages Hit Area. Interacting with this layer causes the Switch to Turn On, and tapping on the Cancel layer causes the Switch to Turn Off.
Or
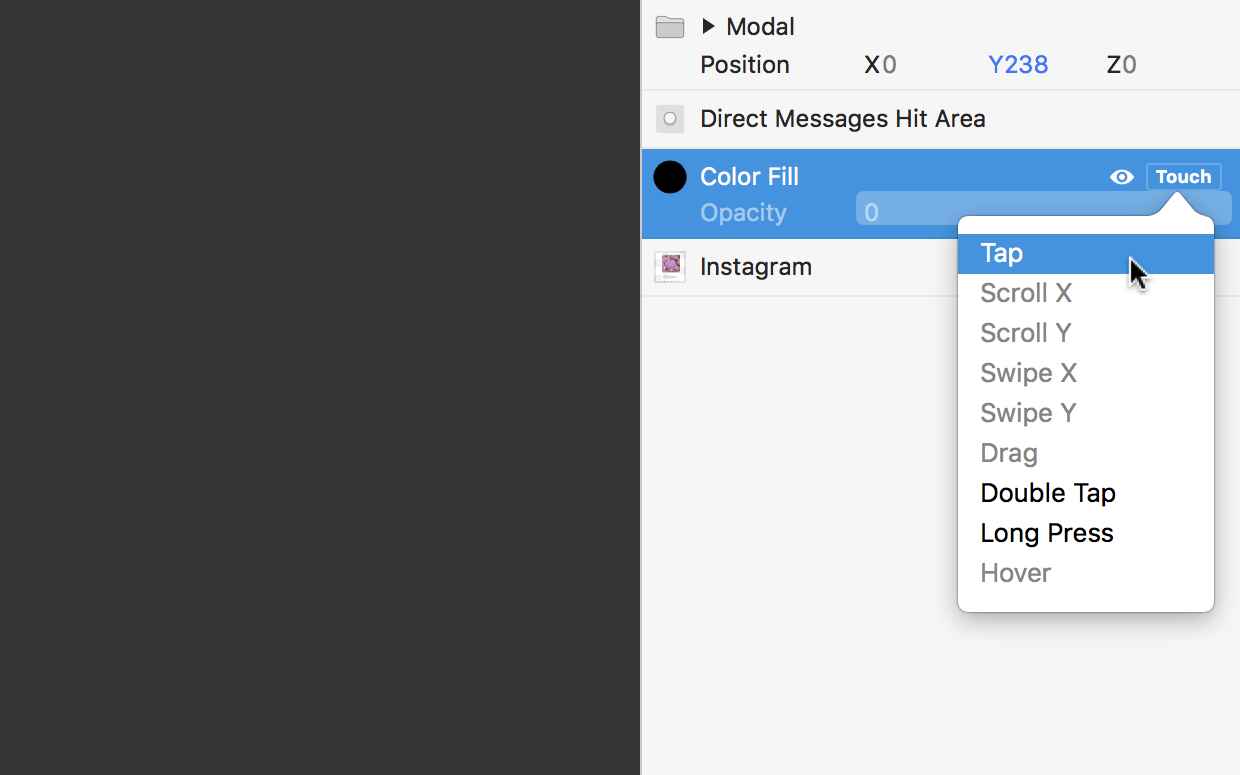
Ideally a Tap on Color Fill would also close Modal. Hover over Color Fill in the Layers panel and click Tap under the Touch menu.

A new Interaction patch should appear on the Patch Editor.
In the Viewer, try opening Modal and then tapping on Color Fill. Looking at our new Interaction patch we can see see that our tapping is detected.
 patch whilst interacting with [Color Fill](../../documentation/patches/builtin.layer.fill.html).](/public/images/tutorials/adding-logic/interaction-tap.png)
We ultimately would like tapping on Cancel or Color Fill to Turn Off the Switch. We need an Or patch to allow both of these options.
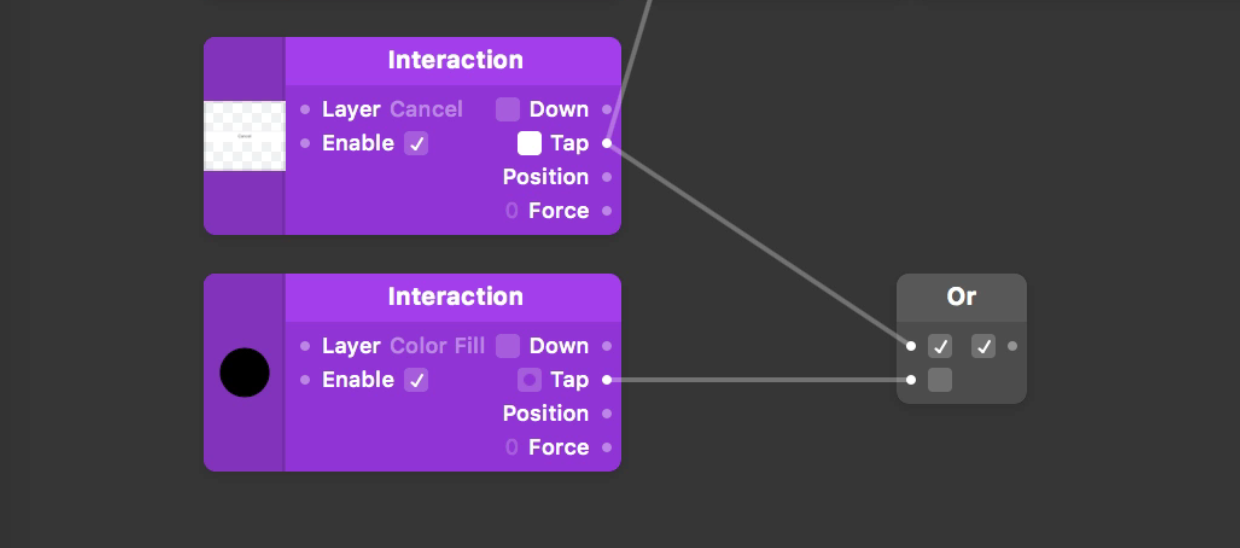
Double-click on the Patch Editor ⌘⏎ and add an Or patch ⏎. Connect the Tap output from the Cancel Interaction patch to an input of Or. Also connect the Tap output of Color Fill to the remaining Or input.
You should see now that when we tap on Cancel or anywhere in the Color Fill the output of Or will trigger.

Replacing with Or
We currently have only the Cancel Interaction Tap output connected to Turn Off the Switch. Replace that connection by connecting the output of Or to the Turn Off input of Switch.
 output connects to the Turn Off input of the [Switch](../../documentation/patches/builtin.switch.html).](/public/images/tutorials/adding-logic/interaction-or-tap-switch.png)
Now when we Tap on Color Fill or Cancel, the Turn Off of Switch is triggered.
Preparing for more logic
A Color Fill layer takes up the full height and width of the Viewer by default. That means tapping anywhere on Send To (not just Cancel) triggers Switch to Turn Off and therefore Modal to close.
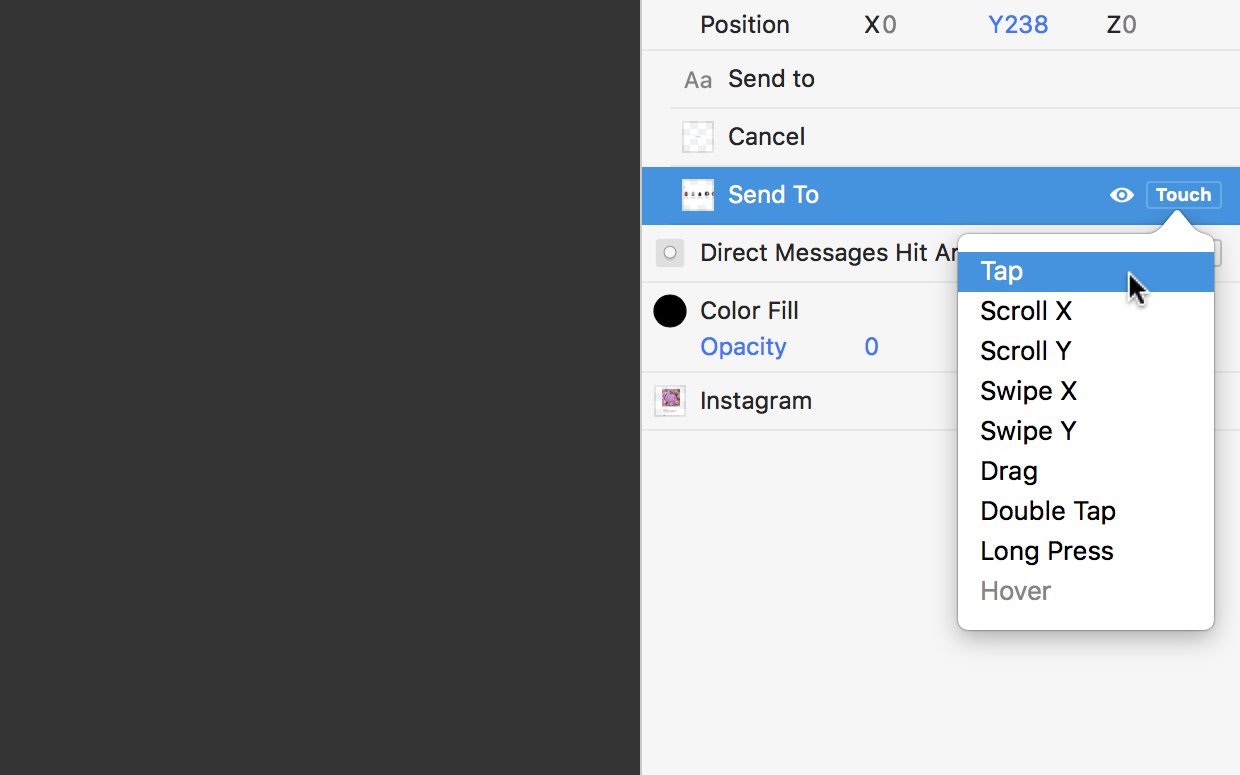
To prevent this, we need to first know when Send To is being tapped. Add an Interaction patch for the Send To layer by selecting the layer and clicking Tap from the the Touch menu.

The new Interaction patch on the Patch Editor will now detect any Tap on Send To.
Not
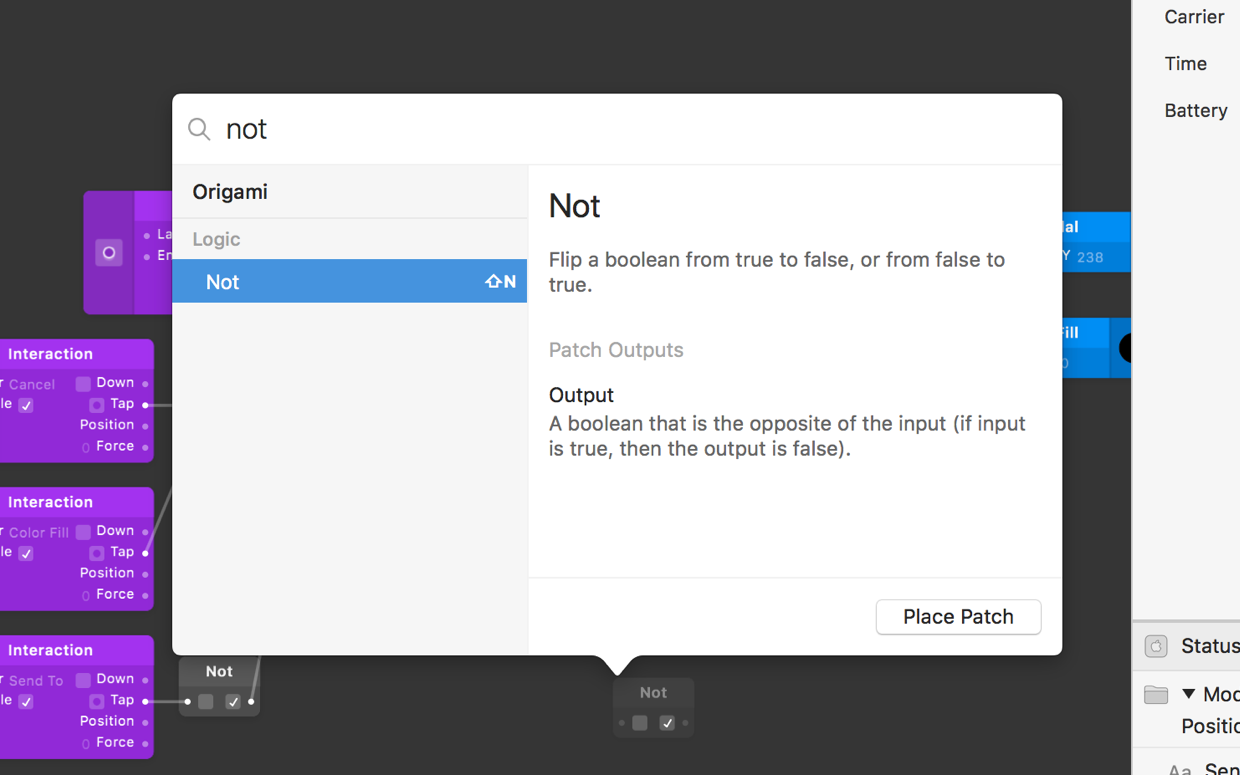
We want our Switch to Turn Off if Color Fill or Cancel are tapped, but not when Send To is tapped. Origami has an appropriately named Not patch for this purpose. Double-click on the Patch Editor ⌘⏎ and add in a Not patch ⏎.

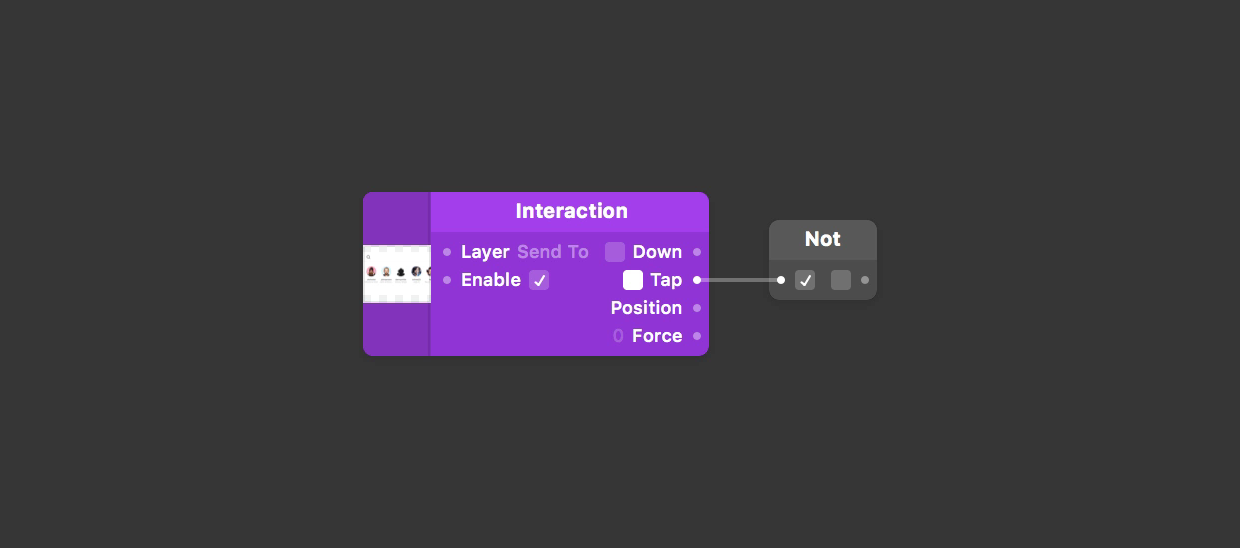
Connect the Tap output of our Send To Interaction patch to the input of our Not patch. Observe the Not patch as the Send To layer is tapped in the Viewer. Pulses will appear briefly on the Not patch, respective to when the layer is tapped and not tapped.

And
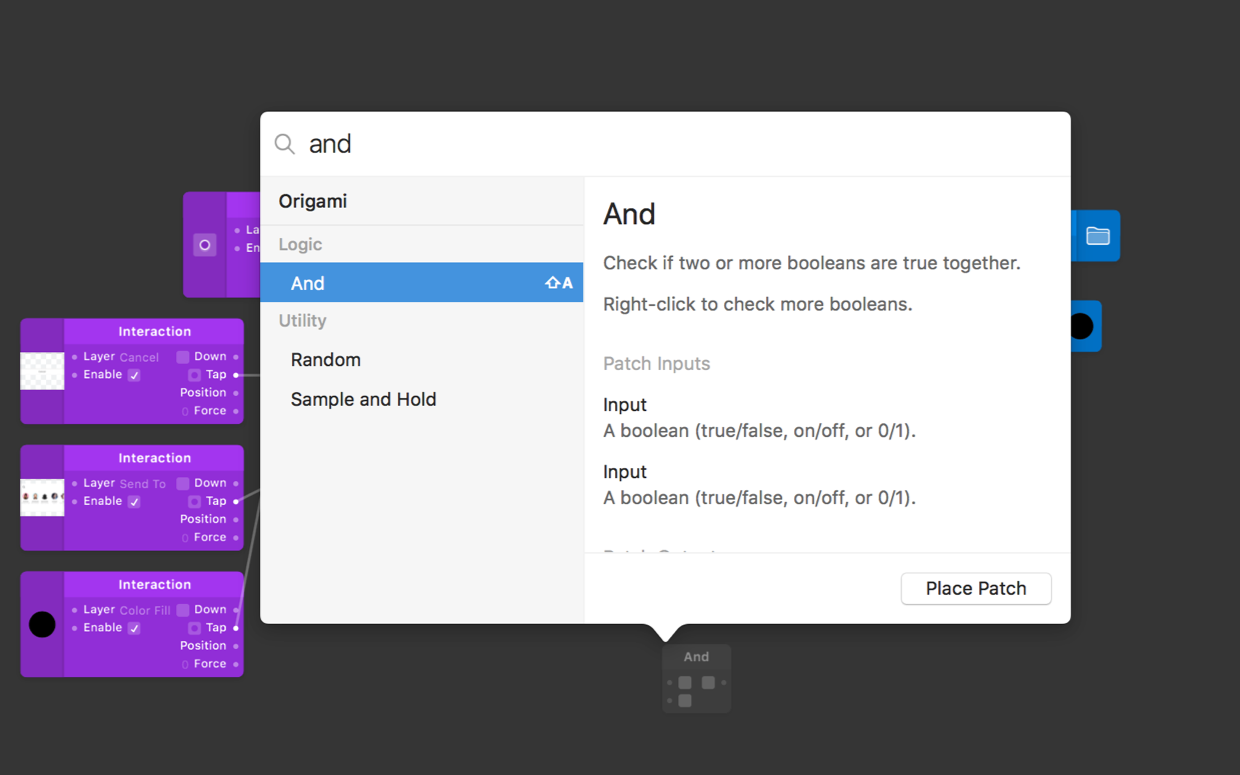
The Switch should Turn Off when Cancel is tapped or Color Fill is tapped, and not when Send To is tapped. Origami has an And patch for this purpose. Double-click on the Patch Editor ⌘⏎ and add an And patch ⏎.

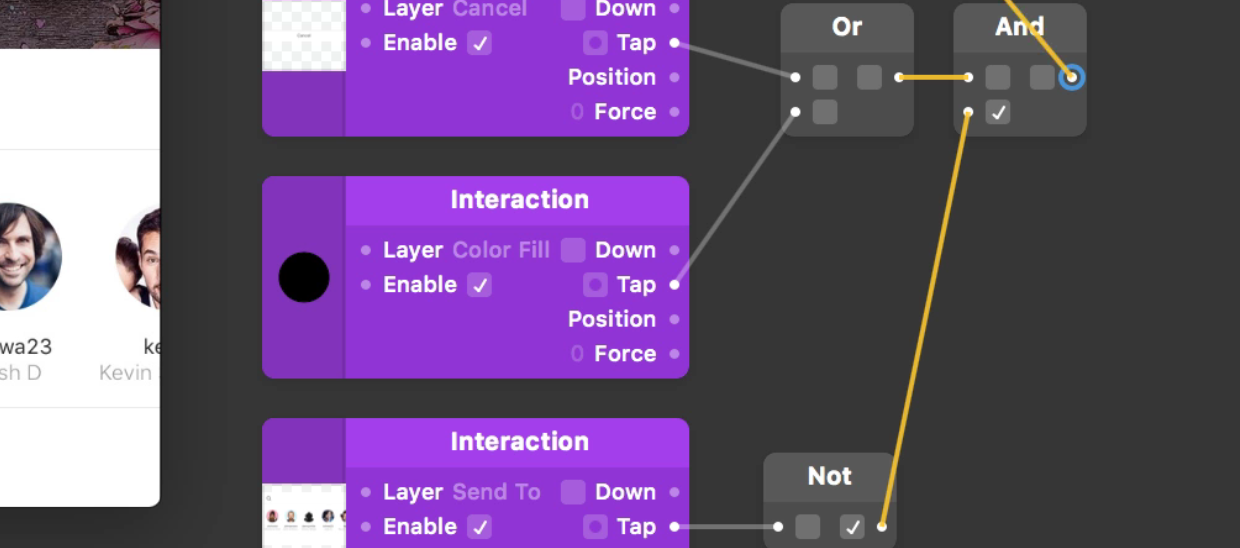
Connect the output of the Or patch directly to an input of the And patch. Then connect the output of the And patch to the Turn Off input of the Switch patch.
 Turn Off input here, will replace any existing connections.](/public/images/tutorials/adding-logic/and-switch.png)
These connections and orderings allow the following logic to be checked:
- Have the Cancel layer or Color Fill layer been tapped?
- And has something else happened?
You can now connect the Not output to the second And input to finish the last piece of logic.

Our final logic to be checked is now:
- Have the Cancel layer or Color Fill layer been tapped?
- And has there not been tapping on Send To?
When you Tap Color Fill and Send To, Modal will not close. If you Tap Cancel or Color Fill elsewhere however, Modal will close.