Layout
Layout is a dynamic system of constraints that controls the way your design elements are placed to create adaptive layouts. Designs automatically respond to any changes, making it faster to create & iterate on your work. Those coming from the web can think of it similarly to Flexbox.
In order to use Layout, you have to enable it on Artboards and Group layers. Any objects within that group will get new Layout-related properties.
Position
Position determines where an object is in relation to other objects in the group. Position applies to any layer that has a parent group with Layout enabled. When setting Position, there are two parameters to choose from: Relative and Absolute.
- Relative means the object will position itself relative to the other objects in its group.
- Absolute means the object will ignore the other objects in the group and position itself at some X and Y value within the group.
Size
Size determines the width and height of an object or group. It applies to any layer that has a parent group with Layout enabled AND any parent group with Layout enabled. When setting Size, there are three parameters to choose from: Auto, Grow, and Fixed.
- Auto means the parent group will snap to the height/width of the objects inside of it.
- Grow means the object or group will grow to the height/width of its parent group.
- Fixed means the height/width of the object or group is set to a specific value. In Sketch, Fixed is an option in the dropdown. In Origami, you enter a specific number in the Size input field to make a layer Fixed.
Direction
The direction determines how they layers in an AutoLayout group are arranged. When setting Direction, there are three parameters to choose from: Horizontal, Vertical, and Grid.
- Horizontal means the group’s objects will arrange side-to-side.
- Vertical means the group’s objects will arrange top-to-bottom.
- Grid means the group’s objects will arrange horizontally until they reach the maximum width, at which point they will stack in a new row. To set a group’s Direction to Grid, its width must be set to Fixed.
Alignment
Alignment determines the anchor point that layers align to. It applies to any parent group that has Layout enabled. Alignment does not change the order the objects are stacked – it only changes their starting point. To change the order they stack, rearrange the layers in your layers list or rearrange the objects on Canvas.
Spacing, Padding & Margins
These 3 properties determine the separation between, around and outside of layers in a Layout enabled group.
Spacing applies to any parent group that has Layout enabled. When setting Spacing, there are 3 parameters to choose from: Between, Evenly, and Fixed.
- Between means there will be even space between objects in the group.
- Evenly means there will be even space between objects in the group AND between objects and the group’s edge.
- Fixed (any number value) means the space between objects is set to a specific number. To set a group’s Spacing to Fixed, you enter a number in the Spacing input field.
Padding applies to any parent group that has Layout enabled. Padding affects the space between the group’s edge and the objects inside of it.
Margins apply to any layer that has a parent group with Layout enabled AND any parent group with Layout enabled. Margins affect the space between the layer’s edge and its parent group.
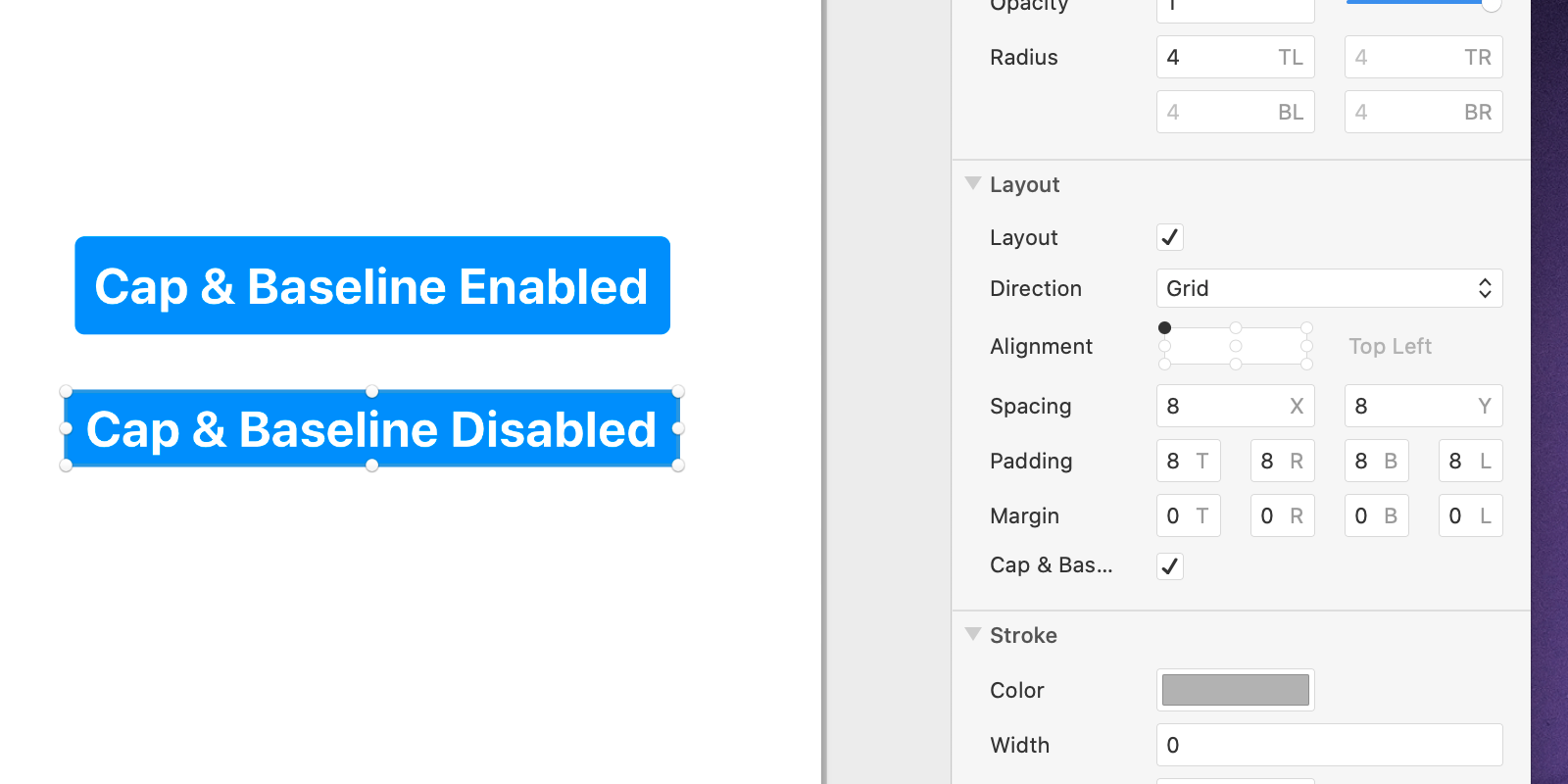
Cap & Baseline
Determines how Origami will vertically measure text bounds.
- Enabled Cap & Baseline snaps the text bounds to the cap & base height of the text.
- Disabled Cap & Baseline snaps the text bounds to the bounding box.

Summary
- Layout makes it easy to create complex interfaces that respond to their content.
- Enable Layout on Artboards and Group layers from the Layout section in the Inspector panel.