States & Pulses
States help remember information in your prototype. Pulses are used to tell patches to perform an action. Understanding how these work together will help you be more effective at building Origami prototypes.
States
A state is a value that persists over time. The simplest version of state is in the Switch patch. Switches are either on or off, and they remain that way until you tell them otherwise.
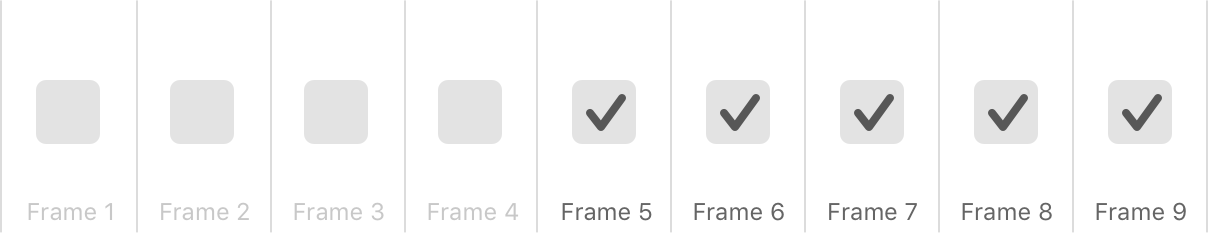
If we look at a state as it changes over time, it might look something like this:

A switch is off until you turn it on. You can see the state goes from off to on immediately in a single frame. A frame is usually 1/60th of a second.
Pulses
While state persists over time, pulses are On ✓ only for a single frame. The value of the cable sending the pulse is otherwise off.
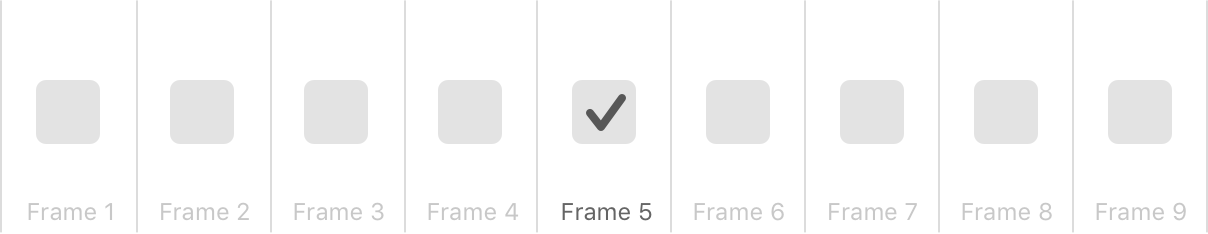
A pulse over time looks like this:

You can see that pulses are only On ✓ for a single frame.
They’re used to tell patches to perform an action, like telling a Switch to turn on or turn off. They’re also useful for passing along user interactions like tapping on the screen or pressing a key on the keyboard.
Examples of State & Pulses
- The Switch patch outputs the state of the switch (on / off) and accepts pulses to flip the switch, turn it on, or turn it off.
- The Interaction patch has Down and Tap outputs. Down represents the state of whether the finger is currently down on the screen. The Tap port outputs a pulse when the finger is released from the screen.
- The Counter patch outputs the state of the counter (the number value) and accepts pulses to increase it or decrease it.
Creating Pulses from State
There are a couple ways to create a pulse from state. The more explicit way is to use the Pulse patch. The Pulse patch accepts a state called On/Off and will output a pulse on the Turned On port when the state turns on and the Turned Off port when the state turns off. This is an example that flips a switch the moment the user touches the screen.
Interaction
- Layer
- Enable
- Down
- Tap
- Position
- Force
Pulse
- On/Off ✓
- Turned On
- Turned Off
Switch 2
- Flip ✓
- Turn On
- Turn Off
- On / Off
Another way is to infer a state change is to connect a state directly to a port accepting a pulse. What’ll happen is the port that accepts a pulse will look to when the state changes from off to on, and at that moment infer a pulse. So if you wanted a switch to flip when the user’s finger touches down on the screen, you can connect the Down port directly to the Switch’s Flip port, without needing to use a Pulse patch.
Temporary State with the Delay patch
Sometimes you need a state to turn on for a few moments and then turn off. For example, say you were making a confirmation window appear for a couple seconds after the user pressed a button. You could do this using a Switch, but then you’d need to build logic that turns the switch off after some time. A simpler way to do this is to use the Delay D patch.
The Delay patch can take state that’s changing and delay the change by an amount of time you specify. You can also tell it whether to only delay increasing (off to on) or decreasing (on to off) changes. If you give a Delay patch a pulse as input, you can delay the change from on to off, extending the pulse for any amount of time you’d like.
Interaction
- Layer
- Enable
- Down
- Tap
- Position
- Force
Delay
- Value ✓
- Duration 2s
- Style When Decreasing
- Value
Pop Animation
- Number
- Bounciness 5
- Speed 10
- Progress