Loops
Loops are a powerful feature for easily building dynamic repeating UI and interactions in Origami, such as a list or a grid of photos. So instead of manually copying and pasting a Layer five times, we would connect our Layer to a Loop patch by any of it’s properties in the Patch Editor with a Count Input of five. If you’re coming from a programming background Loops behave similarly to Arrays or a for statement. Loops are a great way to reduce complexity and repetition in your prototype.
Loops are especially powerful when combined with Layout in the Canvas. By default looped layers will stack on top of each other on the Canvas, but when added to a Layout-enabled Group the looped layers will automatically be arranged based on the Layout settings on the Group, such as a vertical list or a grid.
We can also use Loops to generate repeating Layers or Components from real dynamic data sources, for example we could create a list of daily weather forecasts from a weather API using the Network Request patch. Check out the Prototyping with Data tutorial for an example of how to do this. Thinking in Loops can be helpful when handing-off a prototype to an engineer to get built since they translate more closely to how the design will be implemented in code.
Creating Loops
Loop patches in Origami are all colored green and any patches that get connected to a Loop patch will have a green tinted connection cable. Any time you see patches connected with a green connection cable, that connected patch graph is being evaluated for each item in the loop. Loops can be created using the Loop, Loop Builder and Loop Over Array patches.
Loop Patch
The simplest loop in Origami is created using the Loop patch, this will output a loop counting up to the number of items in the Count input. Loops in Origami are Zero-Indexed, which means they start counting from 0, so a Loop with a Count of 5 will be “0, 1, 2, 3, 4“.
We can easily see the value of each item in our loop by clicking on the output of the Loop patch. Hovering over each item in the loop popover will show how the connected patch graph is evaluated for each item in the loop. You’ll see below when we hover through each item in the loop popover the number in the property patch changes to reflect the patch graph at each instance of the loop.
Loop Builder Patch
Another way to create a loop is with the Loop Builder patch. This patch allows more control over what value you’d like each item in your loop to be. By default this will a loop of numbers but we can change the type by clicking on the patch header and selecting a different type. For example we could create a loop of colors as seen below or a loop of On/Off boolean values.
Note: If you’re only seeing one layer show up on the Canvas and in the Viewer, make sure your Layer is a child of a Layout-enabled group.
Loops and Layout
Layout lets you control how looped layers are arranged on the canvas. Make your looped layer a child of a Layout-enabled Group and change the Group Layout properties in the Inspector.
Looping Components
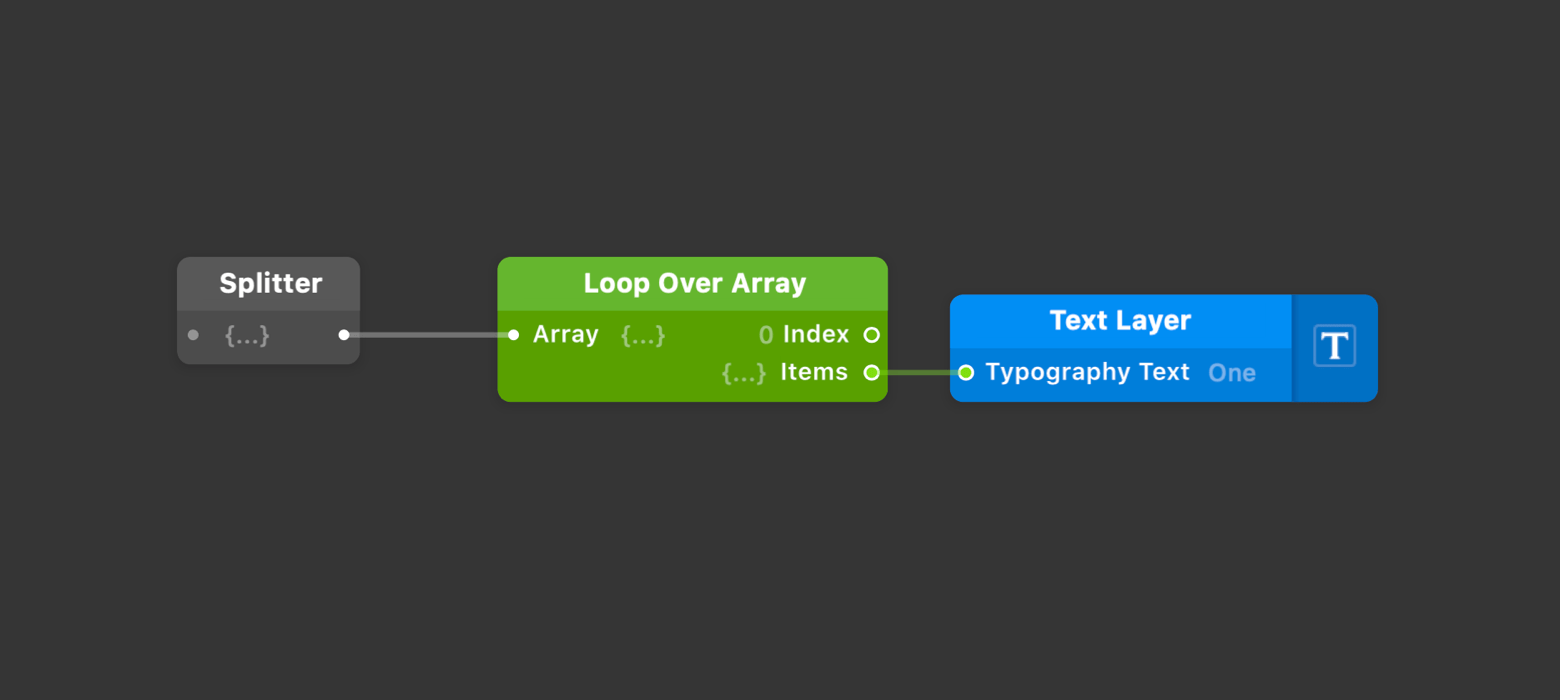
Using loops with Components allows us to specify what point in the layer hierarchy we want our loop to repeat. For example if we were creating a list of contacts from a loop of names, and we passed the names loop to the Text Layer, it would create multiple Text Layers for each name. However, if we were to group our contact list cell into a component while maintaining the connecting between the loop of names and the text layer inside the component, it would create multiple instances of the list cell while still passing the name to the text layer inside as shown in the example below.
Loops and Data
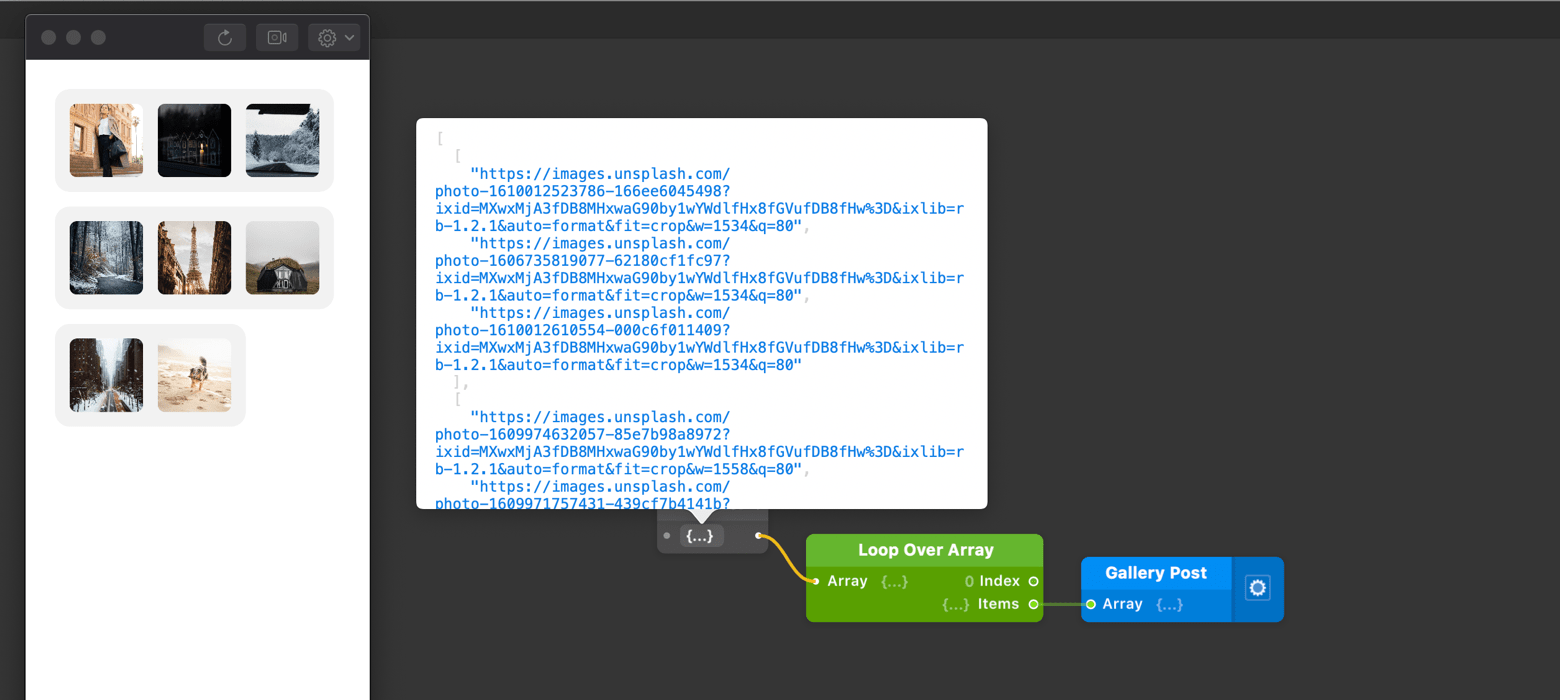
Loops can also be created from Arrays by using the Loop Over Array patch. This is useful when working with a web API data source with using the Network Request patch.

Multiple Loops
Often when building more complex prototypes there will be cases where you’ll want to use loops inside other loops. For example a newsfeed prototype could have a loop of posts and within each post there could be a carousel of images loop and a Facepile of reactions loop, creating a loop of loops.
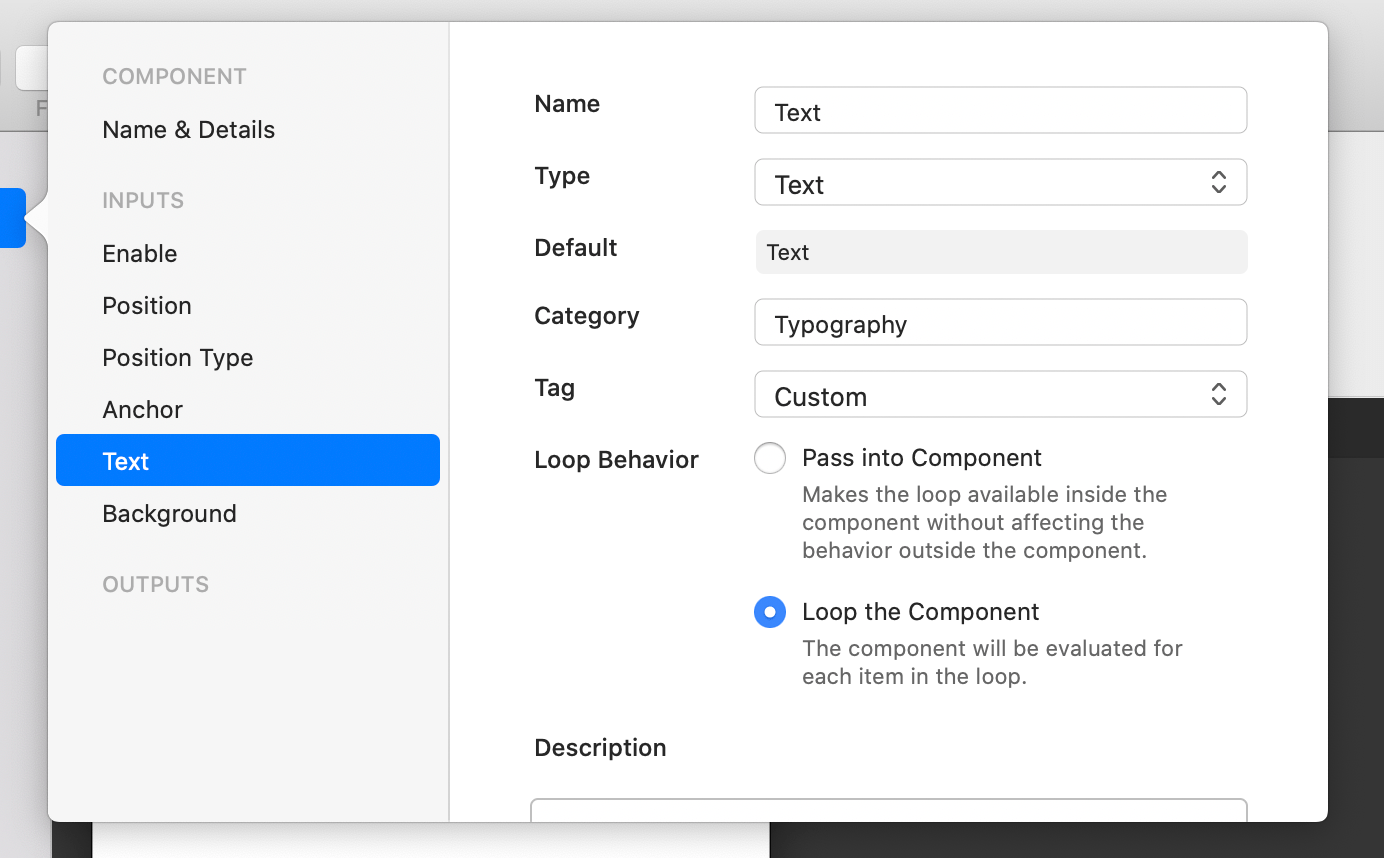
When we combine loops together by connecting multiple loops to multiple properties of a layer, Origami will try to interleave or “zipper” the loops together as seen in the video above. This has some helpful use cases but often what we want is to have one loop create multiple of the other loop, the way we can do that is by using Components. When we create a Component in Origami, the Component Info popover lets us decide what behavior we want connected loops to have on the component.

Loop Behavior
Pass into Component - Makes the loop available inside the component by passing it through without looping the component. Passing in (Default in Origami Version 81 and older)
Loop the Component - The component will be evaluated for each item in the loop passing the item into the component. (Default in Origami Version 82 and newer)
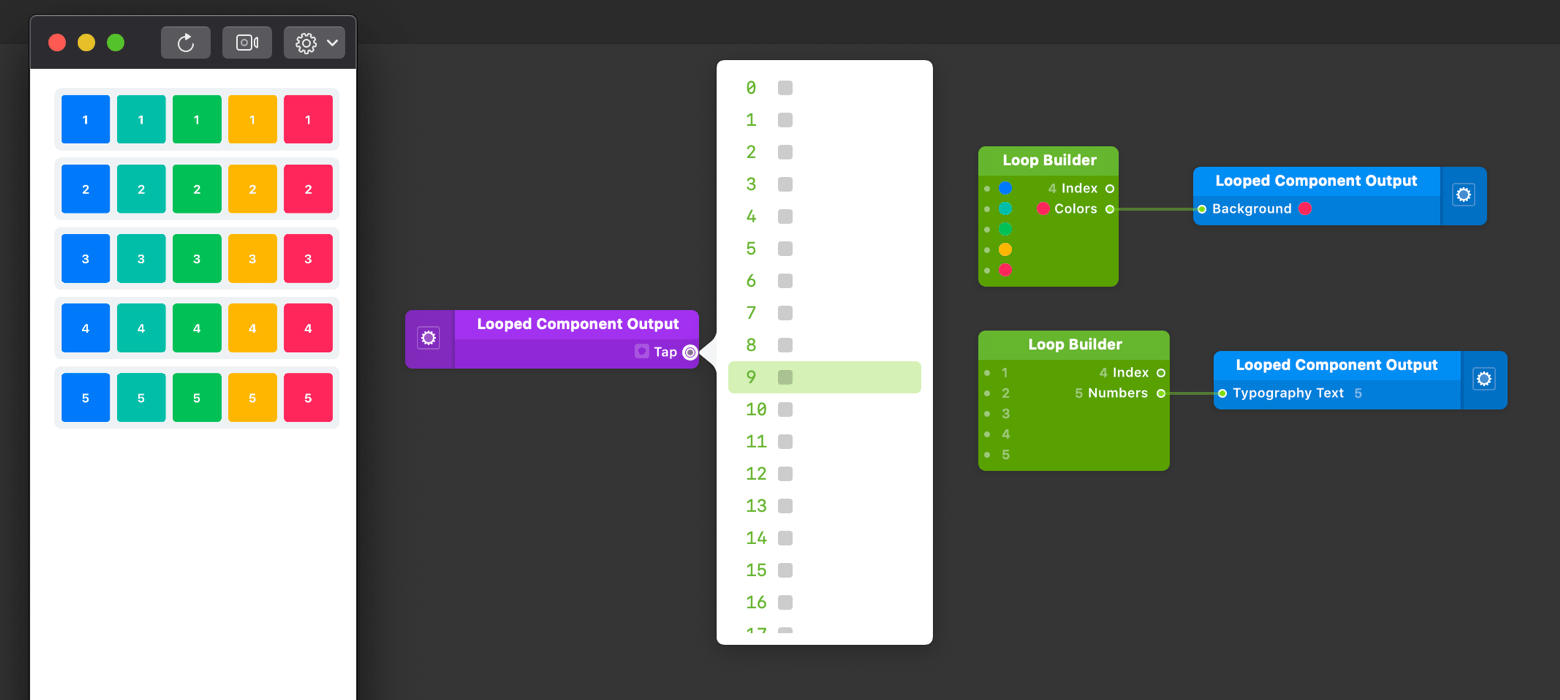
To create a loop that loops another loop, one of the component inputs loop behavior needs to be set to “Loop the Component” and another needs to be set to “Pass into Component”. The loop passed to the “Loop the Component” will create multiple instances of the component and the loop passed to “Pass into Component” can be looped independently inside each of the component instances as shown below.
Nested arrays to Loops of Loops
Another way of building looped components is using the Loop Over Array patch with a nested array. This is useful for working with data from a web API that includes multidimensional arrays.

Looped Component Outputs
An important caveat about Looped Components is that components cannot output a loop of loops. Outputs from looped components are appended to one another into a flat loop. An example of this is adding a tap Output to the Looped Component shown earlier this would output a flattened loop of 25 pulse outputs since 5 x 5 is 25.

Manipulating Loops
Loop Filter and Loop Select are the two patches for selecting items from a loop, useful for working with the Loop Option Switch for getting the selected item in a loop.
Loops & Interactions
When we add an Interaction patch to a looper layer, the Interactions output will then be looped as well. Using the Loop Option Switch patch with the Loop Select patch we can get the value of the tapped on item
Summary
- Loops are a powerful feature for creating dynamic repeating UI and interactions in Origami
- Use Layout to control how looped Layers and Components are arranged on the Canvas
- Use Components to define what Group in the layer hierarchy should be repeated
- Use Components when you want to build loops of loops
- Loop behavior for Components is defined in the Component Info popover for each port. Pass into Component passes the loop into the component without looping the component and Loop the Component will loop the component passing in each item from the loop.
- Interactions on a looped layer will have their outputs looped as well.