Canvas
The Canvas in Origami works the way one might expect coming from Sketch or Figma. Visually drag, drop and resize to layout your prototype. Draw and edit shape layers, text, images, videos and layers imported from Sketch & Figma. Setup adaptive layouts in your artboards and groups using layout.
Artboards
Artboards allow you to contain the layers for each screen you’re designing. The artboard dimensions are determined by the Device Size selected in the far left corner of the Origami toolbar.
Layer Library
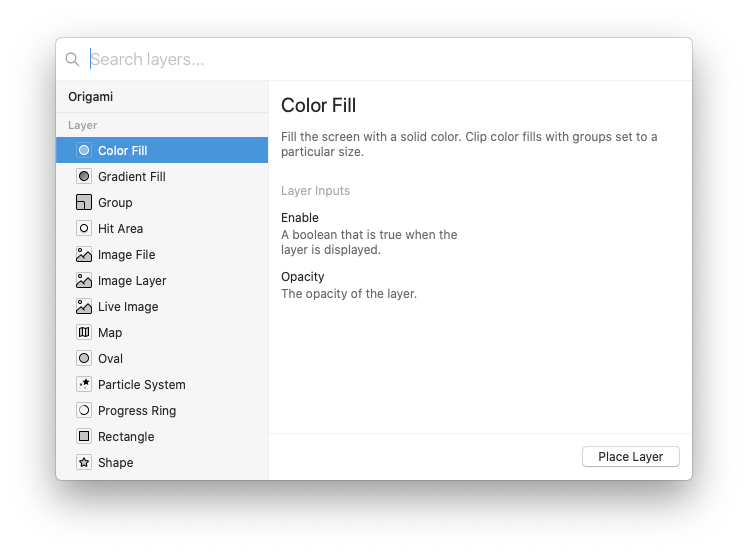
Add a layer with the layer insertion popover using ⌘⇧N or the + button in the toolbar.

Layer Properties
Layer properties are similar to ports on patches. The values of these input ports determine the appearance of the layer.
Layer Property Patches
To adjust layer properties via patches, click on the property in the inspector, and a blue layer property patch is created with the name of the layer and a single input port that writes a value to that port.
Rectangle
- Opacity 1
You can also drag a cable directly from a patch to a layer property in the inspector.
If a property has multiple coordinates (ex: Position X/Y, Size W/H), you can click on the coordinate specifically, ex: X
Rectangle
- Position X 0
… or click on the property as a whole, ex: Position
Point
- X 0
- Y 0
- Z 0
Rectangle
- Position X 0 Y 0
Groups
Layers can be grouped by selecting any number of layers and pressing ⌘G. Layer groups in Origami Studio have their own size and position, and clip layers within.
Masking
Layers can be masked by other layers. Pressing ⌘⌥M will turn the layer to an alpha mask, clipping the layer right above it. To add additional layers to be masked, you can select the layers and press ⌘⌥⇧M.
All masks are alpha masks, which can let you do advanced masks like gradient masks or composite masks based on a group of shapes.
Components
There is a growing collection of pre-built components for quickly prototyping with standard components on Android or iOS. Components are listed in the layer insertion popover.
Create custom components by selecting layers and pressing ⌘⌥G to group them into a component. Double-click the component to enter it and make changes. Add it to your Library and share it with others by pressing ⌘⌥C.
Summary
- Layers are similar to layers in other apps like Sketch and Photoshop, and can be grouped and masked
- Animate and change layers by clicking on layer properties in the inspector to add a corresponding patch in the Patch Editor.
- Use pre-made components to speed up your workflow, and create your own library to share.